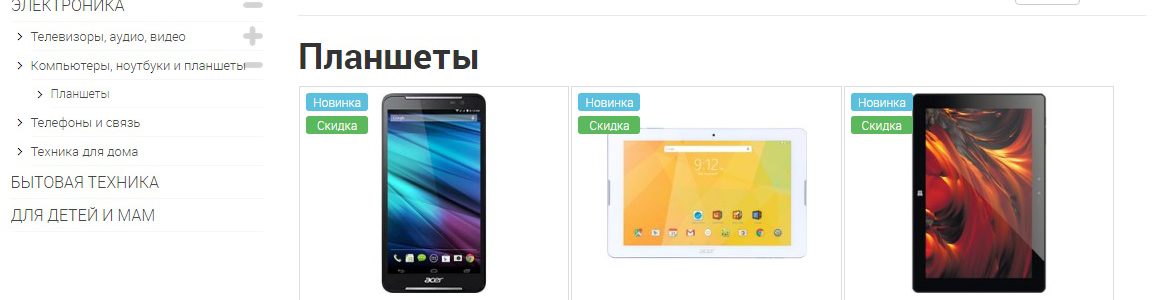
Привет всем! Зачастую нам хочется придать шик нашему магазину, и сделать эффект при наведении на изображение товара. На тему “Как изменить изображение товара при наведении в Virtuemart 2” найдется много ответов, но на Virtuemart 3, начиная с версии 3.0.16 меняются переменные и данные способы не работают. И так начнем улучшение: Перед началом работ категория выглядит … Продолжить чтение »
Интеграция cackle с virtuemart 2
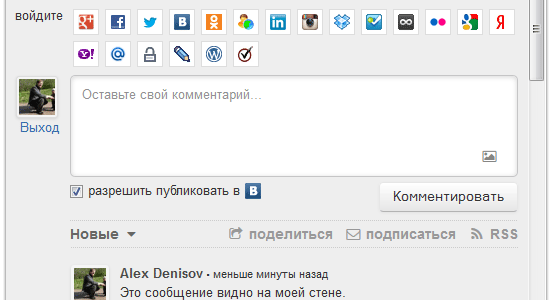
Добрый день, уважаемые читатели блога. Сегодня я хочу вам рассказать про интеграцию Cackle с virtuemart 2. Немножко расскажу, что такое cackle. Cackle — очень гибкая система комментирования из социальных сетей для Вашего сайта, интернет-магазина. В данную систему входят такие социальные сети как: Google+ Facebook Twitter Вконтакте Mail.ru Одноклассники LinkedIn и т.д. Интеграция calke с virtuemart … Продолжить чтение »
Просмотр товаров Virtuemart2 во всплывающем окне
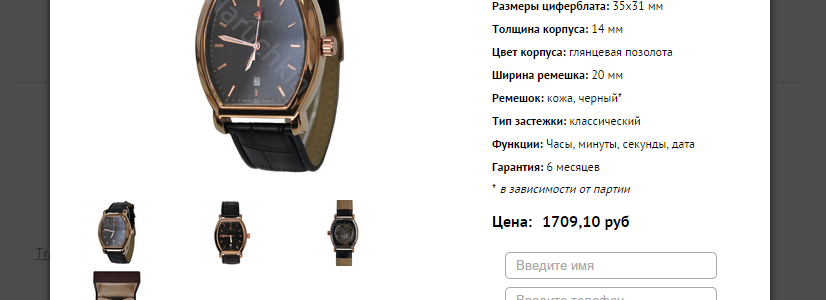
Сегодня я хочу рассказать Вам, как показывать страницу товара Virtuemart2 во всплывающем окне. Вдумайтесь, это очень удобно для пользователя. Удобнее, чем вновь и вновь заходить в карточку товара, а потом снова возвращаться к списку товаров. А так же мы снижаем нагрузку на сервер, экономим трафик. Интересно? Тогда рассказываю. Просмотр товаров Virtuemart во всплывающем окне. Постановка … Продолжить чтение »
Скроллинг — меню в Virtuemart 2
Такой функционал довольно часто встречается в интернет магазинах, значит многим будет интересно реализация данной «фишки». Суть очень проста — при скроллинге страницы, меню, находящееся слева будет указывать в какой категории Вы находитесь. Реализовать данный функционал можно и на стандартном шаблоне virtuemart 2, но, я привык не использовать шаблоны а писать все с 0. Для начала … Продолжить чтение »
Интегрируем систему отзывов JComments с VirtueMart 2.
В любом более-менее серьезном интернет-магазине должны быть отзывы от товарах. По крайней мере, именно так считает большинство покупателей. Так что у вас есть 2 выхода: игнорировать их мнение и терять клиентов или сделать на своей торговой площадке удобную “книгу отзывов”. Впрочем, базовые возможности Virtuemart 2 вряд ли придутся по душе вашим посетителям. Чтобы оставить свой … Продолжить чтение »
Критическая уязвимость в virtuemart2, если версия ниже 2.6.10
Компания the Sucuri обнаружила критическую уязвимость в virtuemart версии 2.6.8. Уязвимость заключается в том, что злоумышленники получают права суперадминистратора от вашего сайта. Разработчики virtuemart2 быстро исправили данную уязвимость в версии 2.6.10. Если у Вас на сайте пользователи могут зарегистрироваться, то настоятельно рекомендую обновить virtuemart до последней стабильной версии 2.6.10. Вы по каким-то причинам не хотите … Продолжить чтение »
Как сделать процесс покупки в 3 раза проще: работаем с корзиной в VM.
Одной из самых частых причин ухода покупателей является слишком сложный процесс покупки. Пользователям проще отправиться в другой интернет-магазин, чем разбираться в хитростях устройства вашей “Корзины”. Хотите перестать терять клиентов? Тогда максимально упростите для них процесс приобретения товара. Сейчас я рассажу вам, как это сделать. Сегодня будем разбирать случай без регистрации (последнюю вводят в основном крупные … Продолжить чтение »
Урок по VirtueMart 2: работаем с настраиваемыми полями
Столь полезная опция делает функционал скрипта гораздо шире. Чтобы показать настраиваемые поля на страницах с описанием продукта, следует выполнить несколько простых действий: ● отметить в графе “Позиция макета” собственную позицию; ● отредактировать карточку товара, поместив вот этот код или же можно сделать вывод customfields, указав позицию макета вот так Зато работа на странице категорий может доставить … Продолжить чтение »
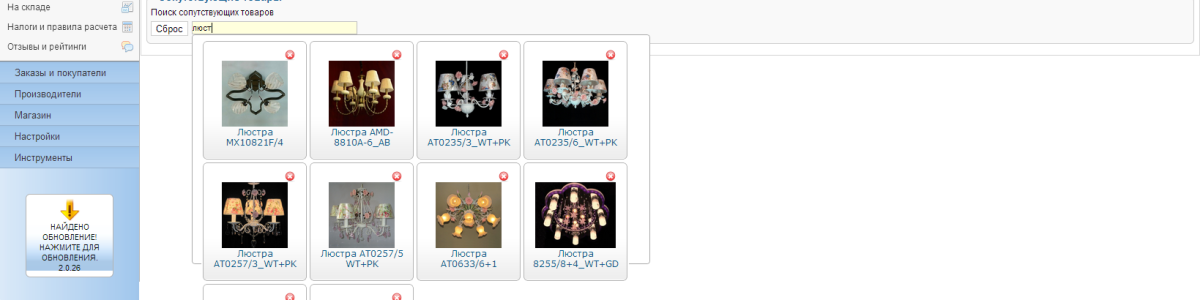
Как настроить показ похожих товаров в VirtueMart-2?
Чтобы увеличить сумму среднего чека, владельцы интернет-магазинов предлагают покупателям похожие или дополнительные товары. В скрипт VirtueMart 2 встроен вывод таких товаров. Надо лишь уметь правильно настроить его функционал. Шаг 1. Добавляем похожий (сопутствующий) продукт При заполнении карточки нового товара нужно зайти в раздел “Настраиваемые поля” и ввести необходимые наименования в графе “Поиск сопутствующих товаров”. Ваши … Продолжить чтение »
Принципы сортировки товара в VM-2
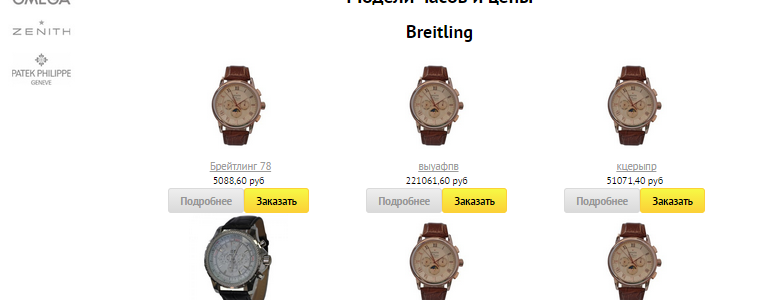
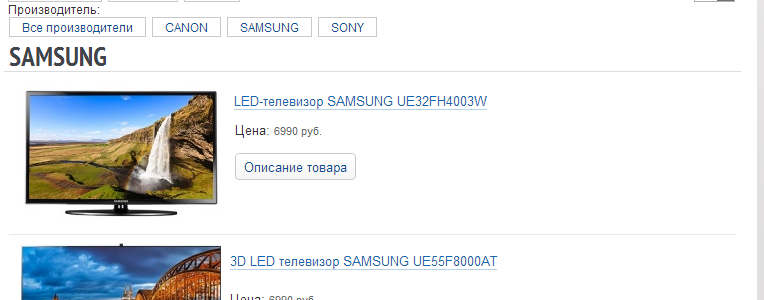
В любом серьезном интернет—магазине пользователи должны иметь возможность просматривать товары по категориям.Скрипт VirtueMart 2 по умолчанию подразумевает сортировку товара. Как это сделать легко и быстро? Нужно учитывать основные принципы настройки сортировки в VM.Если вы хотите совсем убрать сортировку, а так же и поиск по производителям, отмените ее через файл components/com_virtuemart/views/category/tmpl/default.php. Для этого нужно убрать строки Чтобы настроить параметры сортировки, пройдите по цепочке Компоненты->Virtuemart->Настройки->Настройки сортировки. В этой вкладке вы сможете поставить галочку в поле “по умолчанию” или прописать дополнительные параметры.Рассмотрим работу с полями “Название”, “Цена” и “Артикул”. Возле первого поля поставим “по умолчанию”. В поле справа при необходимости можно определить параметры сортировки по убыванию или по возрастанию. При наличии на странице продукции нескольких торговых марок поле, предлагающее установить фильтры по изготовителю, возникнет автоматически. В результате настройки у вас получится примерно такая страница: Пользователи смогут сортировать товары с помощью выпадающих списков. Чтобы сделать этот процесс более удобным, вынесем изготовителей на другую строку. Это делается путем изменения файла default.php, который лежит в папке components/com_virtuemart/views/category/tmpl , где после строки нужно добавить Следующий шаг — изменение стилей в файле vmsite—ltr.css, который находится по адресу components/com_virtuemart/assets/cssВзамен кода вставьте Этот код замените на А этот код замените на Чтобы убрать лишние на ваш взгляд “плюсы” и “минусы” в графе “Сортировать по” измените в файле product.php (administrator/components/com_virtuemart/models) этот код на При этом +/- можно просто заменить на изображение со стрелочкой, указывающей на порядок распределения товаров в категории. Чтобы сделать это, замените в файле administrator/components/com_virtuemart/models/product.php кодВ результате после повторного клика по параметру сортировки изменится расположенное рядом изображение. Пользователь будет видеть, как сортируется товар в данной категории — по возрастанию или по убыванию.Это будет выглядеть примерно так: P.S.Эта методика сортировки считается одной из самых удобных. Но и на солнце есть пятна 🙂 Например, активный пункт всегда выходит на первую позицию. Это нередко мешает получить объективные данные. Если вы знаете, как можно устранить данную проблему, расскажите об этом в комментариях к статье. А может быть, вы сделали интересные и полезные открытия при настройке сортировки товаров в VM—2? Буду рад, если вы поделитесь своим опытом!