Одной из самых частых причин ухода покупателей является слишком сложный процесс покупки. Пользователям проще отправиться в другой интернет-магазин, чем разбираться в хитростях устройства вашей “Корзины”.
Хотите перестать терять клиентов? Тогда максимально упростите для них процесс приобретения товара. Сейчас я рассажу вам, как это сделать.
Сегодня будем разбирать случай без регистрации (последнюю вводят в основном крупные интернет-магазины типа Озона). На базе скрипта VirtueMart выстраиваются небольшие торговые площадки, где нет смысла регистрировать пользователей. Люди прекрасно понимают, что быстро забудут пароль для входа. Поэтому многие покинут ваш ресурс в поисках более простого и удобного интернет-магазина.
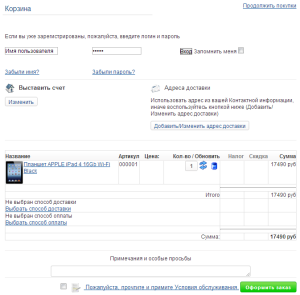
Вот такой вид корзины определяют стандартные настройки скрипта:
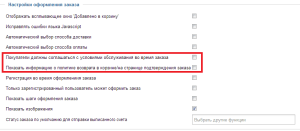
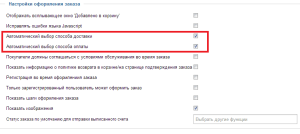
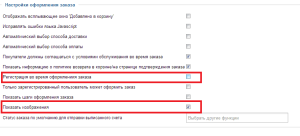
На следующем скриншоте вы видите поле, отвечающее за регистрацию при покупке. Обязательно снимите в нем галочку. Чтобы попасть в этот раздел, перейдите по цепочке “Компоненты” ->”Virtuemart“ ->”Настройки”-> “Оформление заказа”. Тут же можно поработать с полем “Показ изображений”.

После отключения обязательной регистрации избавьтесь от ссылки на страницу с условиями обслуживания. Она лишь препятствует переходу на целевые страницы и затягивает процесс приобретения товара. Лучше сделать отдельные страницы, на которых уже будет рассказываться о гарантийных условиях и способах доставки.
Поле для галочки, которую должен поставить согласный с условиями обслуживания пользователь, убрать довольно сложно.
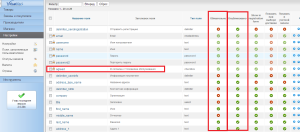
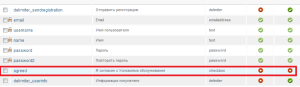
Решить эту проблему получится только в разделе VM «Поля, заполняемые пользователями». Одновременно вы можете выбрать поля, которые будет видеть пользователь, решивший сделать у вас покупку. Настройка осуществляется проставлением зеленых галочек в соответствующих местах вот этой страницы (см. ниже):
К сожалению, этот способ не поможет избавиться от поля, где пользователь должен поставить галочку, соглашаясь на условия обслуживания.
Для активации этого и ряда иных полей (к примеру, электронной почты) вам потребуется отредактировать файл administrator/components/com_virtuemart/models/userfields.php
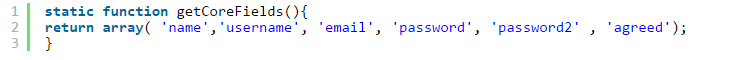
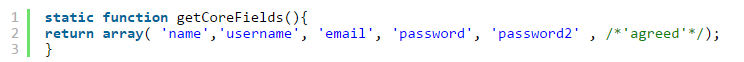
Берем этот код:
Затем идем в блок настроек и ставим красную галочку напротив поля adreed.
При наличие 1 способа перевода денег и доставки товара, вы можете поставить их по умолчанию. Это делается за счет активации автоматического выбора способа оплаты и доставки в настройках оформления покупки.
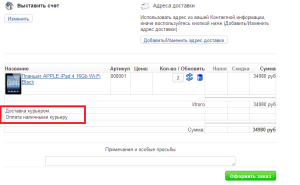
В итоге пользователь будет видеть в своей “Корзине” условия оплаты и получения товара.

Чтобы убрать раздел “Адреса доставки” понадобится отредактировать файл components/com_virtuemart/views/cart/tmpl/default_pricelist.php.Отыщите 2-ой div на странице вот с таким началом:
![]()
А потом припишите для него новый класс (скажем, hide)
![]()
Затем в конце файла components/com_virtuemart/assets/css/vmsite-ltr.css и дописываем новый стиль, который поможет скрыть лишний, на мой взгляд, раздел «Адреса доставки»

Эти несложные действия позволят значительно облегчить процесс покупки. После правильной настройки корзины клиенту нужно будет всего лишь нажать на кнопку оформления заявки, вписать необходимые для покупки данные и окончательно подтвердить заказ.
P.S.
А какие способы упростить процесс покупки знаете именно Вы? Поделитесь своим опытом в комментариях к этой статье!