Привет всем!
Зачастую нам хочется придать шик нашему магазину, и сделать эффект при наведении на изображение товара. На тему “Как изменить изображение товара при наведении в Virtuemart 2” найдется много ответов, но на Virtuemart 3, начиная с версии 3.0.16 меняются переменные и данные способы не работают.
И так начнем улучшение:
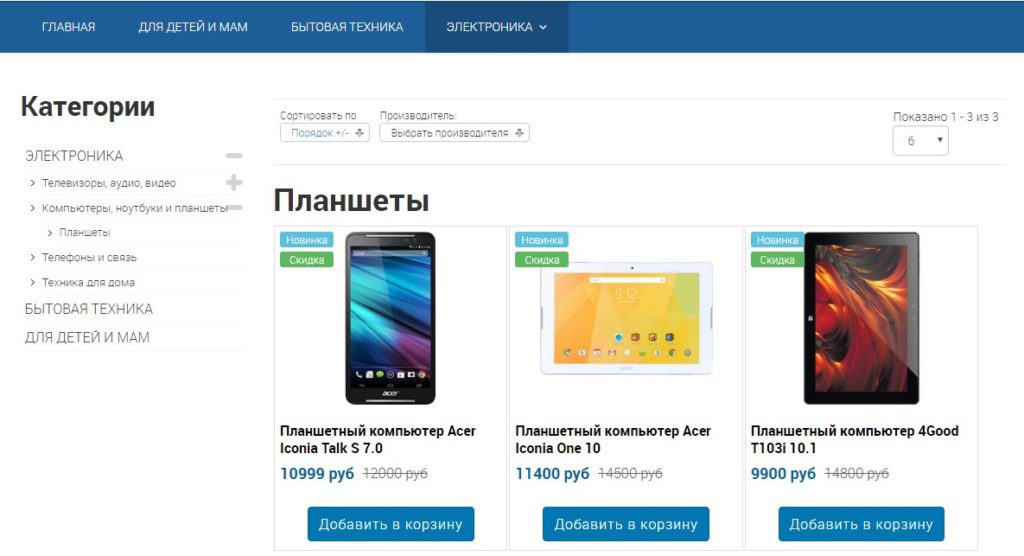
Перед началом работ категория выглядит вот так

Находим файлик \templates\ваш_шаблон\html\com_virtuemart\sublayouts\ products.php и вот такой код:
<a title="<?php echo $product->product_name ?>" href="<?php echo $product->link; ?>">
<?php
echo $product->images[0]->displayMediaThumb('class="browseProductImage"', false);
?>
</a>
Меняем его на
<a title="<?php echo $product->product_name ?>" href="<?php echo $product->link.$ItemidStr; ?>">
<?php if (!empty($product->images) and count ($product->images)>1)
{
?>
<!-- first-img -->
<div class="image1">
<?php
echo $product->images[0]->displayMediaThumb('class="browseProductImage-wgik"', false);
?>
</div>
<!-- twos-img -->
<div class="image2">
<?php
echo $product->images[1]->displayMediaThumb('class="browseProductImage-wgik"', false);
?>
</div>
<?php
}
else {
echo $product->images[0]->displayMediaThumb('class="browseProductImage-wgik"', false);
}
?>
</a>
Далее идем в файлик \components\com_virtuemart\views\category\ view.html.php и ищем строчку
$imgAmount = VmConfig::get('prodimg_browse',1);
Меняем на
$imgAmount = VmConfig::get('prodimg_browse',2);
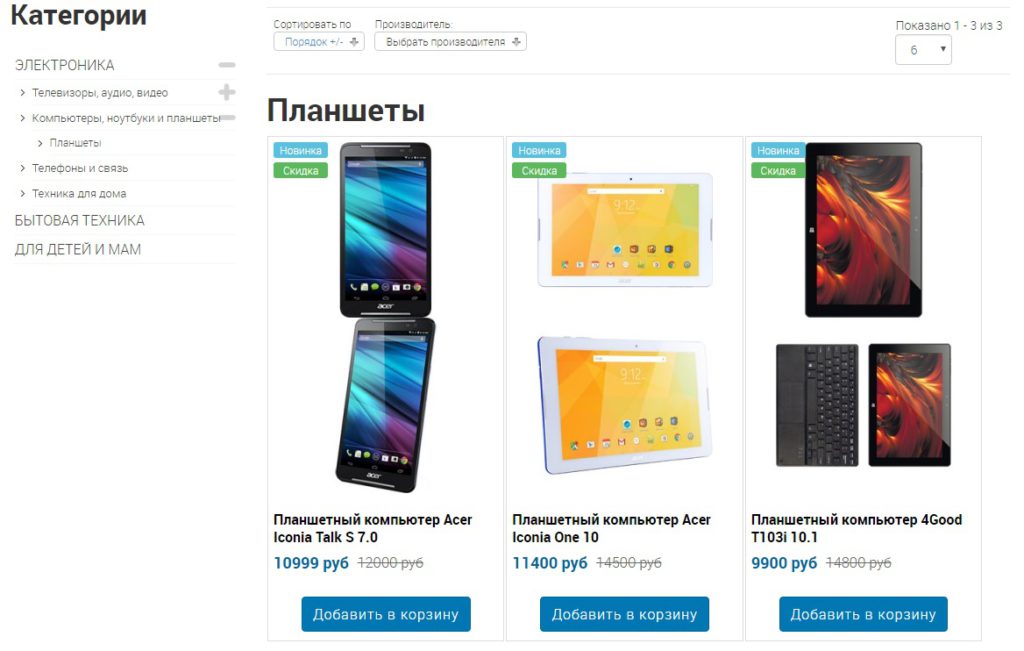
После наших манипуляций мы увидим вот такую картину

Далее немножко поработаем с CSS, добавим вот такой код
.browse-view .product .spacer .product-image {
height: auto;
text-align: center;
position: relative;
box-sizing: border-box;
}
.browse-view .row .product .spacer img{
max-width: 100%;
max-height: 100%;
}
.image1 {
opacity: 1;
box-sizing: border-box;
transition: opacity 300ms linear;
}
.browse-view .product .spacer:hover .image1 {
opacity: 0;
transition: opacity 300ms linear;
}
.image2 {
position: absolute;
top: 20px;
left: 20px;
width: 100%;
padding-right: 40px;
opacity: 0;
box-sizing: border-box;
transition: opacity 300ms linear;
-webkit-transition: opacity 300ms linear;
}
.browse-view .product .spacer:hover .image2 {
opacity: 1;
transition: opacity 300ms linear;
-webkit-transition: opacity 300ms linear;
}
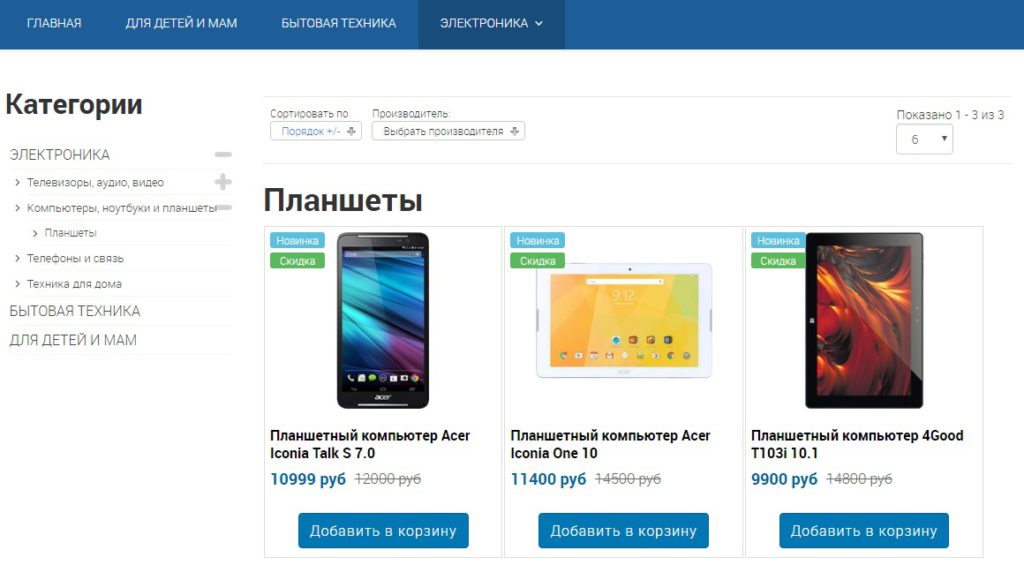
Ну вот и финал – что должно получиться




Спасибо за статью, помогла в работе, но есть ряд неточностей (VirtueMart 3.0.9). Файл для вставки стилей: www\вашсайт\components\com_virtuemart\assets\css
В стилях вместо .product надо ставить .vmproduct, после чего css код выглядит следующим образом:
.browse-view .vmproduct .spacer .product-image {
height: auto;
text-align: center;
position: relative;
box-sizing: border-box;
}
.browse-view .row .vmproduct .spacer img{
max-width: 100%;
max-height: 100%;
}
.image1 {
opacity: 1;
box-sizing: border-box;
transition: opacity 300ms linear;
}
.browse-view .vmproduct .spacer:hover .image1 {
opacity: 0;
transition: opacity 300ms linear;
}
.image2 {
position: absolute;
top: 20px;
left: 20px;
width: 100%;
padding-right: 40px;
opacity: 0;
box-sizing: border-box;
transition: opacity 300ms linear;
-webkit-transition: opacity 300ms linear;
}
.browse-view .vmproduct .spacer:hover .image2 {
opacity: 1;
transition: opacity 300ms linear;
-webkit-transition: opacity 300ms linear;
}
После внесения вышеуказанных изменений все заработало
Эх… еще бы эту фишку добавить в модуль сопутствующих товаров и в модули 10 лучших товаров и так далее… МОжет есть решение… буду просто счаслив