Представьте, что в одном интернет-магазине имеются сведения об изготовителях товаров, а в другом — нет. Как вы думаете, какому из них будут больше доверять пользователи? Конечно, тому, владельцы которого не поленились выложить максимум сведений о товаре!
Держите полный алгоритм работы с производителями в скрипте VM — от заполнения настроечных полей до перехода на страницу с товарами одной торговой марки.
1. Добавляем информацию об изготовителе
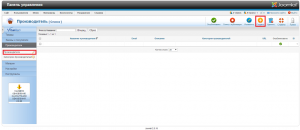
Необходимые сведения нужно внести в раздел Компоненты->Virtuemart->Производители->Производители.
Для добавления очередной торговой марки выберите кнопку “Создать” (см.скриншот).
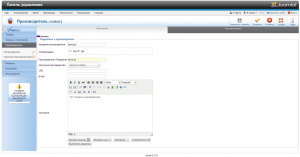
Обязательным полем при заполнении этой карточки является только “Название”. Кроме того, вы можете залить на сайт логотип компании. Это делается через вкладку “Изображение”.
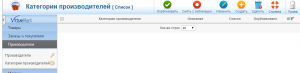
В этом же разделе вы можете создать определенные категории торговых марок (блок “Категории производителей”).
Впрочем, практика показывает, что подобное действие редко приносит практическую пользу.
2. Добавляем товары для производителя
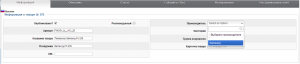
Для этого достаточно открыть вкладку “Информация” пр добавлении нового товара (или редактировании данных об уже добавленных). Поставьте курсор в окошко “Производитель” и в выпадающем списке выберите соответствующую торговую марку.
Всё как на этой картинке:
3. Создаем фильтры
Чтобы пользователи смогли выбирать товар по изготовителю, нужно зайти в “Настройки” VM и выбрать вкладку “Шаблоны”. В ней следует подключить процесс “Показывать производителей”.
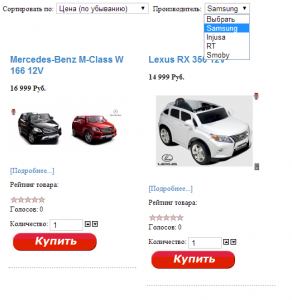
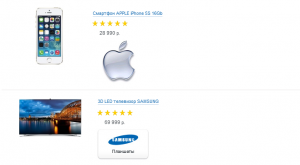
В результате вы получите выпадающий список с производителями, которые относятся к выбранной категории. Теперь посетители вашего интернет-магазина легко смогут найти продукцию определенной торговой марки.
4. Настраиваем показ производителей
Скрипт VM 2 содержит стандартный модуль показа торговых марок
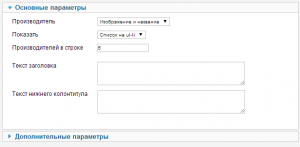
Чтобы вывести нужные вам данные о товаре, следует создать модуль “Virtuemart Производители”.
Получившийся модуль очень легко настроить. Нужно лишь определиться, какие сведения о производителе вы хотите сообщить посетителям вашего магазина (наименование, логотип, описание и т.д.)
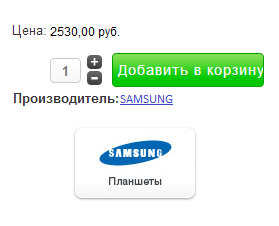
В “лицевой” версии интернет-магазина это будет смотреться примерно так:
5. Оформляем карточки товара
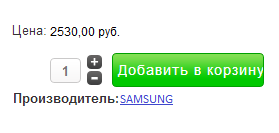
Как показать наименование торговой марки?
Название производителя показывается автоматически при условии, что в шаблонах VM (раздел Настройки->Шаблоны) выбрана опция “Показывать производителей”.
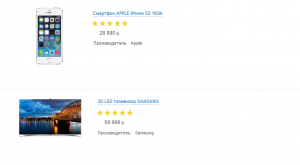
На сайте это будет выглядеть следующим образом:
Чтобы увидеть наименование торговой марки в разделе категории, следует изменить файл \components\com_virtuemart\views\category\tmpl\default.php, добавив следующее:
<?php echo JText::_ ('COM_VIRTUEMART_PRODUCT_DETAILS_MANUFACTURER_LBL').$product->mf_name; ?>
Как показать логотип торговой марки?
Чтобы посетители сайта увидели логотип производителя, следует внести изменения в файл /administrator/components/com_virtuemart/models/product.php
и заменить
if (!empty($product->virtuemart_manufacturer_id)) {
$mfTable = $this->getTable ('manufacturers');
$mfTable->load ((int)$product->virtuemart_manufacturer_id);
$product = (object)array_merge ((array)$mfTable, (array)$product);
}
на
if (!empty($product->virtuemart_manufacturer_id)) {
$mfTable = $this->getTable ('manufacturers');
$mfTable->load ((int)$product->virtuemart_manufacturer_id);
$xrefTable = $this->getTable('manufacturer_medias');
$mfImages = $xrefTable->load($product->virtuemart_manufacturer_id);
if(!empty($mfImages)) {$mfTable->mf_image_id = $mfImages[0];
$mediaModel = VmModel::getModel('Media');
$product->mf_images = $mediaModel->createMediaByIds($mfImages[0],'','image');
}
$product = (object)array_merge ((array)$mfTable, (array)$product);
}
Дополнительно к этому следует добавить в файл \components\com_virtuemart\views\productdetails\tmpl\default.php вот такой код:
<?php
if (empty($this->product->mf_images[0]->file_url_thumb)) {
echo ""; // leave here empty so nothing will be visible
} else { ?><?php
$ManufacturerLink = JRoute::_('index.php?option=com_virtuemart&view=manufacturer&virtuemart_manufacturer_id=' . $this->product->virtuemart_manufacturer_id . '&tmpl=component');
$ManufacturerName = $this->product->mf_name;
?>
<div class="ManufacturerLogo">
<a title="<?php echo $ManufacturerName; ?>" rev="iframe|550|650" rel="facebox" href="<?php echo $ManufacturerLink ?>"><img src="<?php echo $this->product->mf_images[0]->file_url_thumb; ?>" alt="<?php echo $ManufacturerName; ?>" /></a>
</div>
<?php } ?>

Для вывода логотипа на странице категории добавим в файл \components\com_virtuemart\views\category\tmpl\default.php код
<?php
if (empty($product->mf_images[0]->file_url_thumb)) {
echo ""; // leave here empty so nothing will be visible
} else { ?><?php
$ManufacturerLink = JRoute::_('index.php?option=com_virtuemart&view=manufacturer&virtuemart_manufacturer_id=' . $product->virtuemart_manufacturer_id . '&tmpl=component');
$ManufacturerName = $product->mf_name;
?>
<div class="ManufacturerLogo">
<img src="<?php echo $product->mf_images[0]->file_url_thumb; ?>" alt="<?php echo $ManufacturerName; ?>" />
</div>
<?php } ?>

Нужно уменьшить или увеличить логотип? Это делается с помощью CSS-стилей.
6. Собираем товары определенной марки на одной странице
Чтобы пользователь мог получить доступ ко всем имеющимся в вашем магазине товарам одного изготовителя, вам придется еще немного поработать с кодом.
Для внесения изменений в модуль производителей выберите файл /modules/mod_virtuemart_manufacturer/tmpl/default.php и уберите из него этот фрагмент:
$link = JROUTE::_('index.php?option=com_virtuemart&view=manufacturer&virtuemart_manufacturer_id=' . $manufacturer->virtuemart_manufacturer_id);
вместо него следует вставить:
$link = JROUTE::_('index.php?option=com_virtuemart&view=category&virtuemart_manufacturer_id=' . $manufacturer->virtuemart_manufacturer_id);
Следующий шаг, который позволит посетителям переходить к полной подборке товаров изготовителя — изменение файла
/components/com_virtuemart/views/productdetails/tmpl/default_manufacturer.php
В нем нужно заменить код
$link = JRoute::_('index.php?option=com_virtuemart&view=manufacturer&virtuemart_manufacturer_id=' . $this->product->virtuemart_manufacturer_id . '&tmpl=component', FALSE);
на
$link = JRoute::_('index.php?option=com_virtuemart&view=category&virtuemart_manufacturer_id=' . $this->product->virtuemart_manufacturer_id);
и
<a class="modal" rel="{handler: 'iframe', size: {x: 700, y: 550}}" href="<?php echo $link ?>"><?php echo $text ?></a>
на
<a href="<?php echo $link ?>"><?php echo $text ?></a>
P.S.
В этой статье я постарался ответить на самые частые вопросы о привязке производителей к товару. Надеюсь, с моей помощью вы сможете избежать ошибок и быстро настроите Virtuemart. Помните: чем проще поиск товаров на сайте, тем выше вероятность, что посетитель сделает покупку 🙂
Остались вопросы? Задайте их прямо сейчас!